Информация
Всё для вас
Категории шаблонов
| Главная » Статьи » Установка шаблона |
Установка шаблона на сайт uCoz
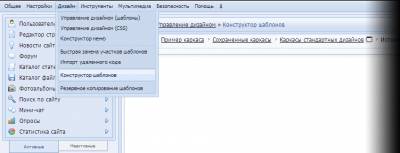
Установка шаблона на uCoz сайт Внимание! При установке шаблона рекомендуем скачивать шаблоны с рабочим конструктором, так как с ними удобней и правильней. При установке шаблона с рабочим конструктором у вас останутся все ваши созданные блоки. Плюс еще у Вас будет работать Конструктор, что позволяет легко создать блоки и редактировать их. Еще рекомендуем сразу включить в ПУ нужные Вам модули, так как после установки шаблона Вы захотите активировать нужный Вам модуль, а при установке шаблона заменяется дизайн только у включенных шаблонах. В целом установка шаблона очень простая и состоит из 3 частей: 1. Загрузить картинки в корень сайта из скаченного шаблона. 2. Скопировать все содержимое каркаса (каркас находить в текстовом документе в скаченном шаблоне) и вставить в Конструктор шаблонов. 3. Заменить свой CSS сайта предложенным в шаблоне, т.е. скопировать содержимое CSS из скаченного шаблона и заменить свой старый. Теперь подробнее... Подробная установка шаблона на uCoz сайт: 1. Загрузка картинок, которые нужны для шаблона. Первым делом нужно загрузить все картинки, которые принадлежат скаченному шаблону. В архивах с шаблонами находятся папки, которые могут иметь разные названия, чаще всего images, img, imgg, diz и другие. Вы должны открыть Файловый менеджер своего сайта (Панель управления > Инструменты > Файловый менеджер) и создать папку для картинок шаблона. Название папки должно быть такое же, как в архиве скаченного шаблона! Теперь открываем созданную папку и нажимаем Обзор, т.е. начнем загружать картинки из папки в архиве с шаблоном в созданную нами папку с таким же названием. Если их очень много, то можно воспользоваться специальным FTP менеджером, т.е. программой. Итак, загрузка картинок закончена. 2. Создание каркаса сайта. Теперь нужно создать каркас сайта, его основу. Для этого нам нужно вставить в Конструктор шаблонов содержимое файла, который находить в архиве с шаблоном. Этот файл часто находится в текстовом документе и чаще всего имеет названия index, html, tmp, каркас, шаблон и другие. Итак, нам нужно открыть Конструктор шаблонов (Панель управления > Дизайн > Конструктор шаблонов.)  После открытия Конструктора шаблонов, Вы увидите чистое поле, где нужно вставить каркас. Находим в архиве с шаблоном файл, где будет содержимое каркаса (названия, которое может иметь файл, перечислены выше). Открываем этот файл, выделяем все, копируем, и все содержимое вставляем в чистое поле Конструктора шаблонов. Если Вы убедились, что все правильно, нажимаем Создать шаблон. Если выскочит окошко в котором будет написано, что отсутствует <!-- <popup> --> <!-- </popup> -->, то просто вставьте в самый низ шаблона следующее: Код: Выделить всё <!-- <popup> --> <table border="0" cellpadding="2" cellspacing="1" style="background:#A9B8C2;" width="100%"> <tr><td style="background:#D4DFF7;" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#F4F4F4;padding:5px;">[BODY]</td></tr> </table> <!-- </popup> --> И еще раз нажмите Создать шаблон. Теперь мы создали каркас шаблона. 3. Замена CSS (Cascading Style Sheets). Это самый просто шаг. Здесь нужно скопировать содержимое CSS из скаченного шаблона и заменить свой старый. Названия этого файла может быть CSS, ксс, стили и другие. Для начала идем в Панель управления > Дизайн > Управление дизайном (CSS). После открытия Управление дизайном (CSS), Вы увидите поле, в котором будет написан Ваш старый CSS. Его нужно стереть. Теперь открываем файл CSS из скаченного шаблона, все копируем и вставляем в поле где раньше был Ваш старый CSS. Все CSS установлен. Он служит для того. чтобы правильно отображались цвета букв, ссылок. фона, и некоторые картинки нового шаблона. Все установка шаблона окончена. В среднем установка шаблона делается за 5 мин.
| |
| Просмотров: 2831 | Комментарии: 2 | Рейтинг: 3.0/2 |
| Всего комментариев: 1 | ||
| ||
Ваша реклама
160х120
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0